Concept:
I came across a challenge on Twitter called the #100DaysofCode Challenge. It is a simple idea, you code for at least an hour, each day for 100 days. But to keep yourself accountable, you must tweet about what you did that day. I wanted to complete this challenge, so I searched through the "100 Days of Code" hashtag on Twitter for inspiration. Combing through hundreds of tweets, I noticed one common obstacle many people faced: they would forget to post their daily tweet. People would then fall back to aggregating a couple of days into a single tweet or, skipping out on tweeting that day altogether. Yes, you can achieve the feat without ever making a single tweet, however, what I noticed is that people who consistently tweeted about their progress tended to be more successful at completing the challenge to the end. Once you start missing one tweet, you start forgetting more, and by the time you know it, you haven't coded in weeks! By publicly tweeting out what you did that day, you are holding yourself accountable. So with this common pitfall in mind, I set out to build an application to help me be as successful as possible - this was when the idea for Mission Control 🛰was born.
Project Specifications:
- I wanted to build a simple platform that allowed me to log my #100DaysofCode journey.
- After I submit a log, I should be able to post my log header (containing the day number and the title) to Twitter with ease.
- I should be able to login to my platform to edit and delete logs.
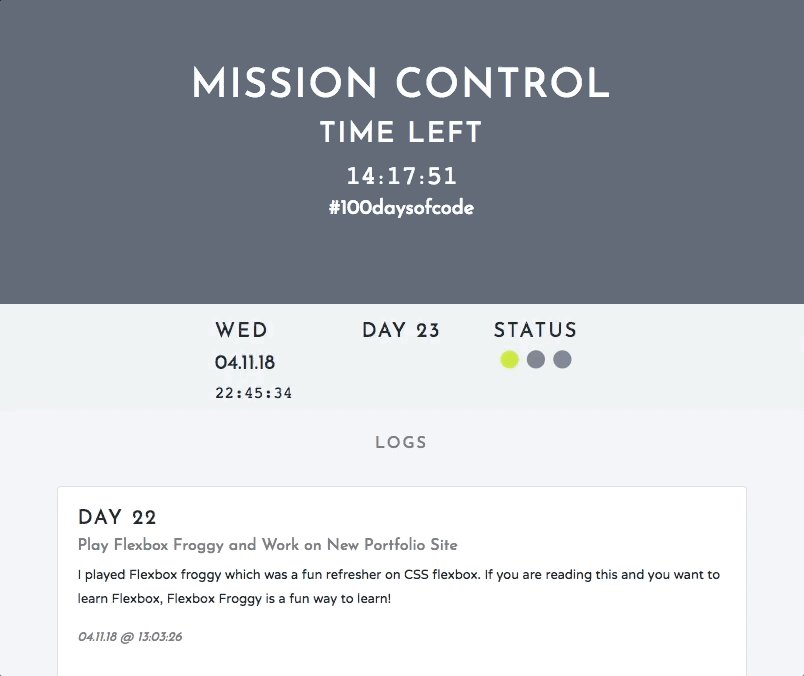
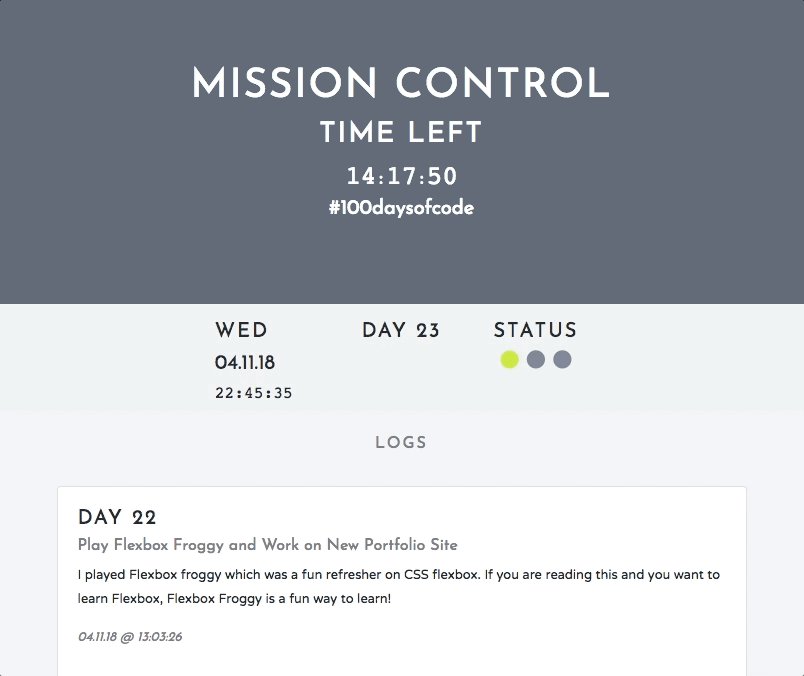
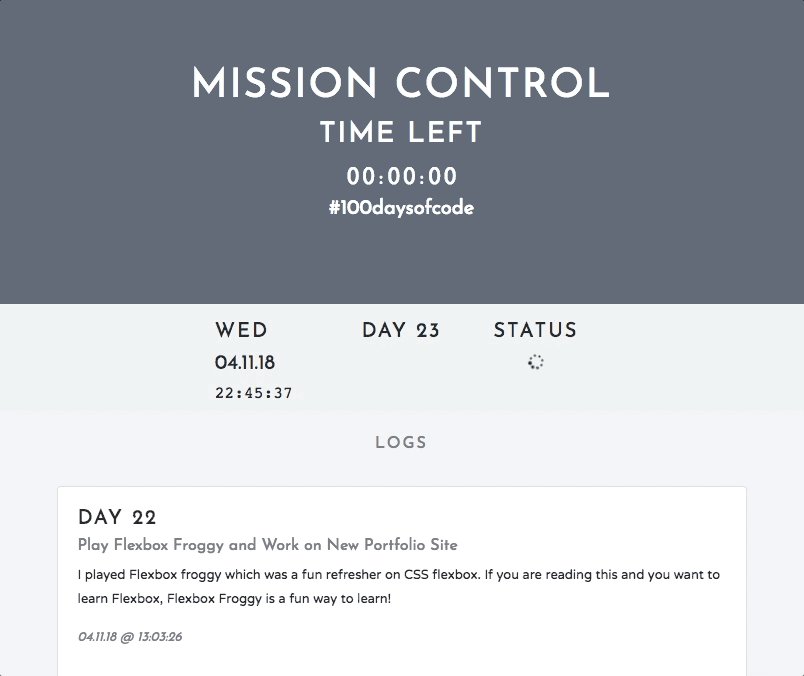
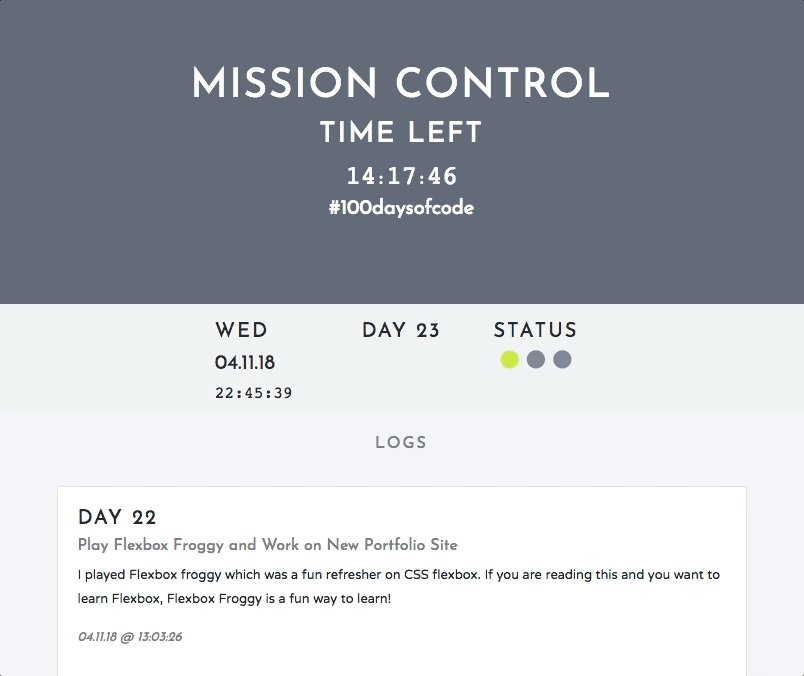
- I should see a countdown of how much time I have left since the previous post to publish a new entry.
- I should also see indicator lights as a quick status check. (Green indicating I have more than 12 hours, yellow - less than 12 hours, red - less than an hour.)
Technologies Used:
- React.js to build out the UI,
- Redux to manage UI and session state,
- Firebase for authentication, database storage, and hosting, and
- Bootstrap for layout and styling.
Challenges:
- I had no idea how to add authentication to my project. Fortunately, around the same time, I was taking courses on tylermcginnis.com where Tyler introduced me to Firebase. Firebase is a bundle of incredible services including hosting, authentication, databases, storage, and more!
- I didn't know how to display the data from my database without the user authenticating with my application. That would mean every person visiting my website would need an account to view my 100DaysofCode journey! Fortunately, Firebase allows for anonymous users meaning that visitors of my application would get temporary authentication to read from my database.
After watching many video tutorials and reading Firebase's well-written documentation and other helpful online tutorials, Mission Control 🛰 was born and ready for lift off.
Successfully deployed my web app - Mission Control into space (figuratively.) Today, I am publicly committing to #100DaysofCode. Please follow me on my journey! https://t.co/iZ71zFYIDB #reactjs #redux #firebase
— SCOTT (@theisomorphic) March 21, 2018
Project Outcome:
I was extremely pleased with what I built:
- I developed an intuitive dashboard for visitors and myself to view.

- I built a clean login UI using Bootstrap on top of Firebase's authentication services.

- I created an admin dashboard where I could publish new logs.

- I integrated a simple Twitter API to send a tweet after submitting a new log.

- I added a feature to edit logs.

I am thrilled to say that 100 days later I completed my #100DaysofCode Challenge! 🎉
Day 100: Mission Complete 🚀
— SCOTT (@theisomorphic) June 29, 2018
Complete freeCodeCamp Functional Programming section and work on my Udacity React Nanodegree. 💯💪!
...
#100DaysofCode #freeCodeCamp #reactjs #javascript pic.twitter.com/Y8x7dXqgYV
Please check out my live application here!
I learned a ton during my journey and I met so many wonderful people with the same passions as I do. If you haven't done the #100DaysofCode challenge, I highly recommend it! Thanks! 👍